Alliance Port Inc. NEWS
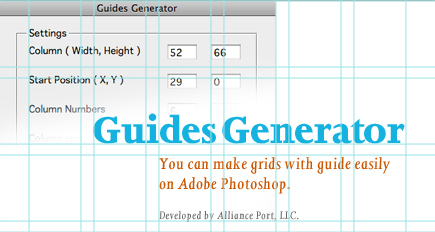
Photoshopのガイドを使ってグリッドを作成できる便利なスクリプト「Guides Generator」をリリースしました。
もとはといえば、Photoshopでウェブのデザインをするときに、せっせとガイドでグリッドをきっているデザイナーを見て、プログラマーのピーターが、Adobe Scriptで自動化できるスクリプトをつくってくれたのです。
はじめにつくってくれたものは、x軸、y軸のガイドのパラメーターの入力欄しかなかったのですが、開始位置、コラムの数、コラム間スペースがあるとなお便利という私のリクエストをききとって最終的には以下の項目を設定できるようになっています。

Column(Width, Height):コラムの幅と高さ指定
Start Position(X, Y):グリッドの開始位置(左上から)
Column Numbers:コラムの数(*autoにするとカンバスの幅を見て自動的に作成します)
Column space(X, Y):コラム間のスペース
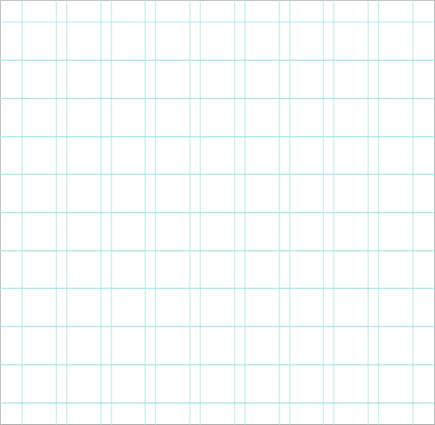
こんなグリッドはもちろん

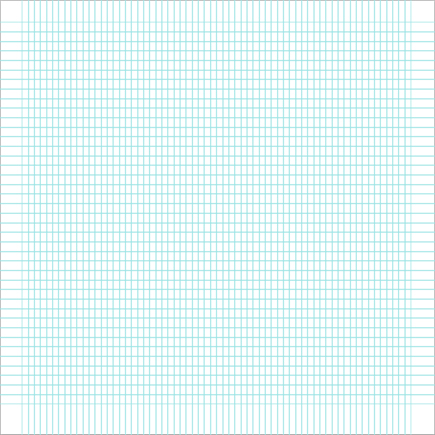
こんなふうに1文字分のグリッドもつくれます。

もとはといえば、Photoshopでウェブのデザインをするときに、せっせとガイドでグリッドをきっているデザイナーを見て、プログラマーのピーターが、Adobe Scriptで自動化できるスクリプトをつくってくれたのです。
はじめにつくってくれたものは、x軸、y軸のガイドのパラメーターの入力欄しかなかったのですが、開始位置、コラムの数、コラム間スペースがあるとなお便利という私のリクエストをききとって最終的には以下の項目を設定できるようになっています。

Column(Width, Height):コラムの幅と高さ指定
Start Position(X, Y):グリッドの開始位置(左上から)
Column Numbers:コラムの数(*autoにするとカンバスの幅を見て自動的に作成します)
Column space(X, Y):コラム間のスペース
こんなグリッドはもちろん

こんなふうに1文字分のグリッドもつくれます。

是非みなさん、使ってみてください。
フィードバックもお待ちしております。(フィードバックやリクエストはgithubとTwitter(@hiroko_ogawa)で受けております。)
〈インストール方法〉
1.以下のサイトからGuides Generator.jsxをダウンロードする。
github https://github.com/allianceport/adobe
2.Applications>Adobe Photoshop>Presets>ScriptにGuides Generator.jsxを移動する。
3.Photoshopを起動する。
4.ドキュメントを開く。
5.ファイル>スクリプト>Guides Generator
# Thanks, Peter(@yakeson_chihiro)!!
Photoshopのガイドを使ってグリッドを作成できる便利なスクリプト「Guides Generator」をリリースしました。
もとはといえば、Photoshopでウェブのデザインをするときに、せっせとガイドでグリッドをきっているデザイナーを見て、プログラマーのピーターが、Adobe Scriptで自動化できるスクリプトをつくってくれたのです。
はじめにつくってくれたものは、x軸、y軸のガイドのパラメーターの入力欄しかなかったのですが、開始位置、コラムの数、コラム間スペースがあるとなお便利という私のリクエストをききとって最終的には以下の項目を設定できるようになっています。

Column(Width, Height):コラムの幅と高さ指定
Start Position(X, Y):グリッドの開始位置(左上から)
Column Numbers:コラムの数(*autoにするとカンバスの幅を見て自動的に作成します)
Column space(X, Y):コラム間のスペース
こんなグリッドはもちろん

こんなふうに1文字分のグリッドもつくれます。

もとはといえば、Photoshopでウェブのデザインをするときに、せっせとガイドでグリッドをきっているデザイナーを見て、プログラマーのピーターが、Adobe Scriptで自動化できるスクリプトをつくってくれたのです。
はじめにつくってくれたものは、x軸、y軸のガイドのパラメーターの入力欄しかなかったのですが、開始位置、コラムの数、コラム間スペースがあるとなお便利という私のリクエストをききとって最終的には以下の項目を設定できるようになっています。

Column(Width, Height):コラムの幅と高さ指定
Start Position(X, Y):グリッドの開始位置(左上から)
Column Numbers:コラムの数(*autoにするとカンバスの幅を見て自動的に作成します)
Column space(X, Y):コラム間のスペース
こんなグリッドはもちろん

こんなふうに1文字分のグリッドもつくれます。

是非みなさん、使ってみてください。
フィードバックもお待ちしております。(フィードバックやリクエストはgithubとTwitter(@hiroko_ogawa)で受けております。)
〈インストール方法〉
1.以下のサイトからGuides Generator.jsxをダウンロードする。
github https://github.com/allianceport/adobe
2.Applications>Adobe Photoshop>Presets>ScriptにGuides Generator.jsxを移動する。
3.Photoshopを起動する。
4.ドキュメントを開く。
5.ファイル>スクリプト>Guides Generator
# Thanks, Peter(@yakeson_chihiro)!!