Alliance Port Inc. NEWS
今回のリニューアルにあわせて、本文を二段組でレイアウトすることを試みています(Showcaseの解説文など)。
一般に文章の行長が長なると十分な行間がなければ読みにくくなってしまうので、紙メディアでは版面の左右が広い場合は複数段に分けて文字を組みます。これまで、ウェブではあらかじめ段ごとのボックスをfloatさせて表現していましたが、今回はひとつのボックス内の文字列を、左右の段の行数がそろう位置で振り分ける整形をJavaScriptで行っています。
まだ開発途中なので汎用性は低いですが、任意の多段組、文字サイズ、行間、段間の設定などに自由度を高めていこうと思います。進捗、解説などは現在企画中のAPウェブマガジンで行う予定です。
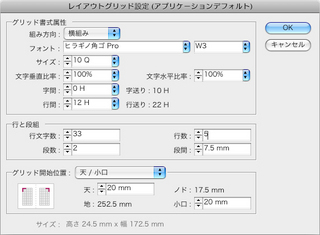
(Indesignのダイアログで表現するとこんな感じ。)

今回のリニューアルにあわせて、本文を二段組でレイアウトすることを試みています(Showcaseの解説文など)。
一般に文章の行長が長なると十分な行間がなければ読みにくくなってしまうので、紙メディアでは版面の左右が広い場合は複数段に分けて文字を組みます。これまで、ウェブではあらかじめ段ごとのボックスをfloatさせて表現していましたが、今回はひとつのボックス内の文字列を、左右の段の行数がそろう位置で振り分ける整形をJavaScriptで行っています。
まだ開発途中なので汎用性は低いですが、任意の多段組、文字サイズ、行間、段間の設定などに自由度を高めていこうと思います。進捗、解説などは現在企画中のAPウェブマガジンで行う予定です。
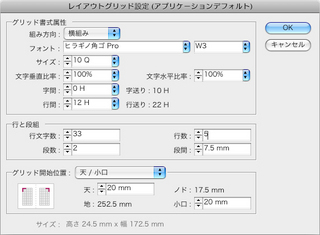
(Indesignのダイアログで表現するとこんな感じ。)